Synopsys
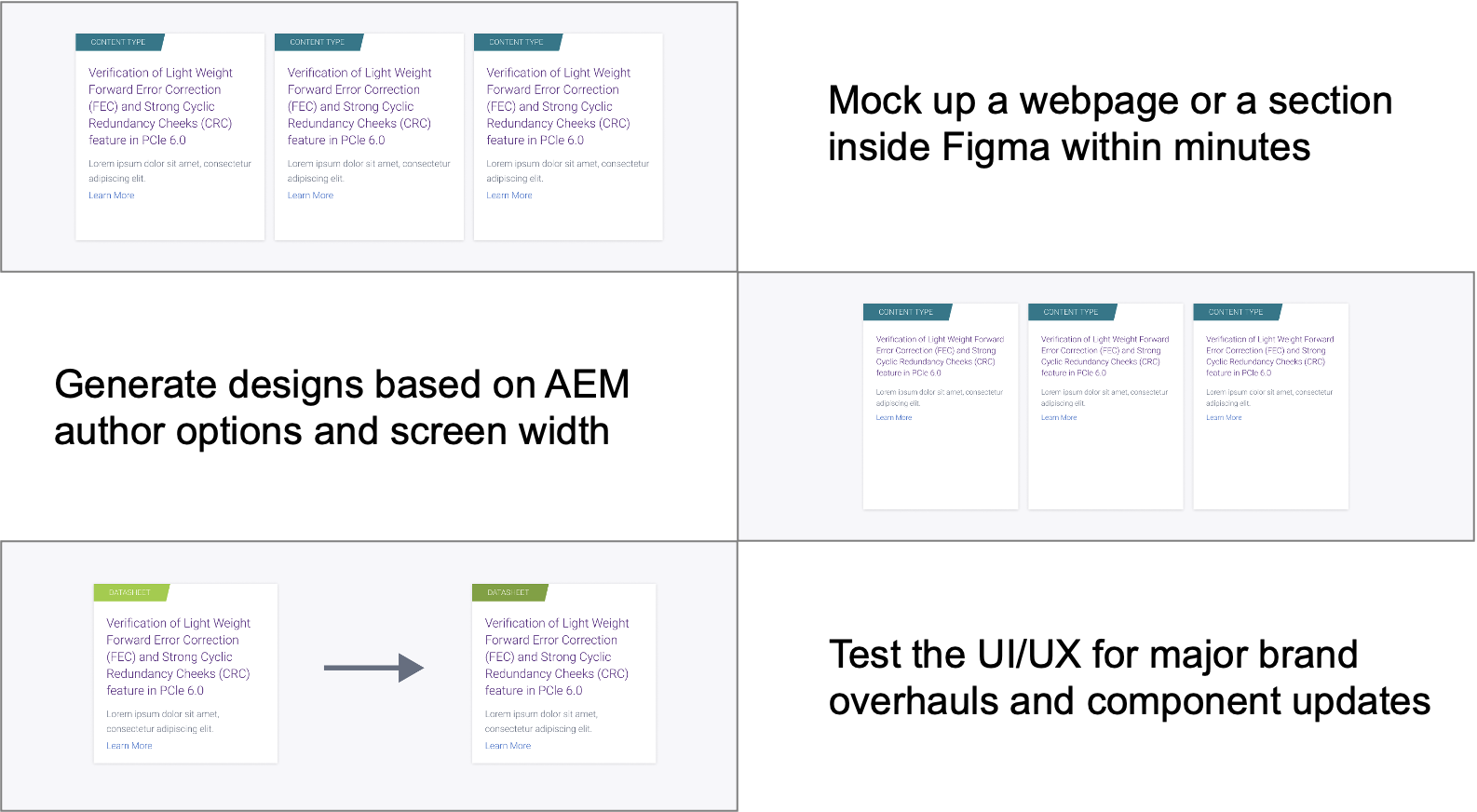
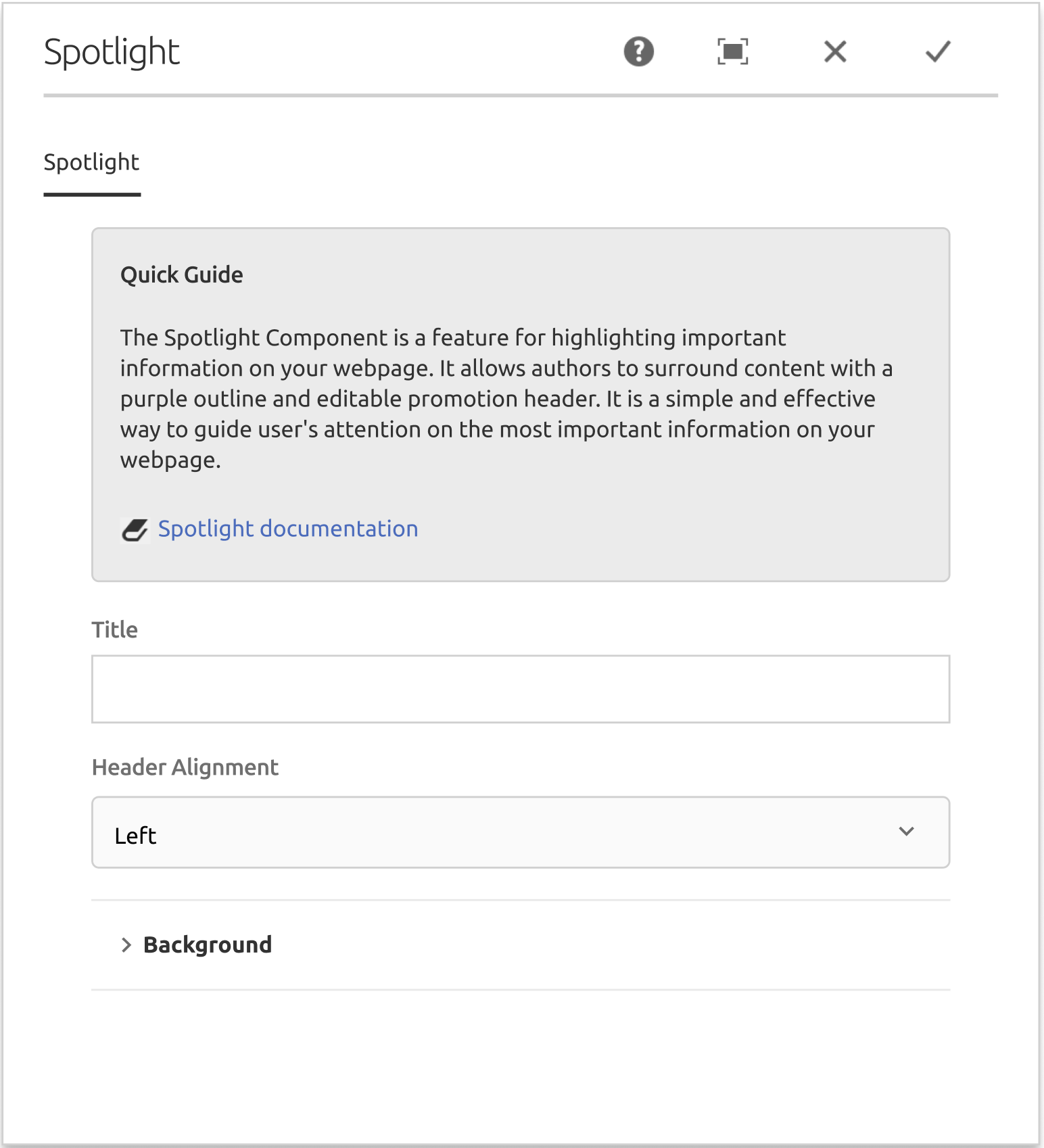
Design Systems
Established three design systems to enhance consistency and accelerate delivery for the Marketing Org.
Role
UX Design Intern
(Full-time)
Discipline
UX Design
Design System
Timeline
May 2023 -
Dec 2023
Team
Creative Team,
Global Marketing
& Communications
Tools
Figma
HTML / CSS
MS Suite